
Openfit TV

The Problem
Openfit is a multi-platform home fitness product, with apps for mobile iOS & Android, web/desktop, bike equipment and TV. As most products that move fast through iterations and enhancements, sometimes specific platforms start looking outdated when put side by side with others in the same app ecosystem.
That was the case with Openfit’s TV platform. It became outdated overtime, when the product focus had been enhancing the mobile and desktop app, which serve the bulk of the users. As a result, neither the UI design or UX functionalities were in parity with the other apps.
Another goal of this project was to bring the TV experience up to best practices for the platform, since so far it had not been designed with attention to the specific circumstances of the device.

Process
I used the discovery phase to do research, create a best practices document and expand my ideas and options. Then, in a partnership with the Product Manager, define what are the key problems we need to solve to achieve the main goals of the project. Next, design our solution exploring many options that will solve these problems. Finally, validate our solution and launch a clear and concise answer to the problem.

Designing for TV
The TV experience is cinematic, fun, fluid, and fast. Big and beautiful content is the center of the TV interface. Content appears cinematic, with elegant transitions, and minimal text. The TV screen favors low-density, curated, actionable content, and categories.
The large screen affords the opportunity for large, high-resolution graphics and visual elements that build a rich and dynamic experience.
In bringing the TV experience par to best practices, my first step was to research these practices and create a document that formalized the approach. I looked at documentation from the main TV platforms: Roku, Google, Samsung, Apple and FireTV, as well as looking at some of the most popular and successful TV apps, like Netflix, Hulu and Amazon.

Basic Considerations
Find a good balance in creating a familiar experience across platforms (web x mobile x TV) while not forcing general UX patterns into specific systems.
Use of simplicity and lightweight interactions, design with clarity and low information density.
Consider ambience: keep in mind you’re designing for a screen that gets a lot of light exposure during the day and lots of contrast during the night. That being said, contrast and legibility are key factors to a TV UI.
Leverage conventions, minimize screen types, and make it remote control friendly.

Navigation
The Left, Right, Up, and Down D-Pad buttons on the remote controls are used to navigate the user interface of the app. A clear up-down and left-right orientation should be immediately apparent to the user and every actionable on-screen element should be reachable with the D-Pad.
People tend to be unaware of an app’s navigation until it doesn’t meet their expectations. The job is to implement navigation that supports the structure and purpose of the app without calling attention to itself. Navigation should feel natural and familiar, without dominating the user interface or diverting attention from content. Getting to content should feel fast and easy.

Typography
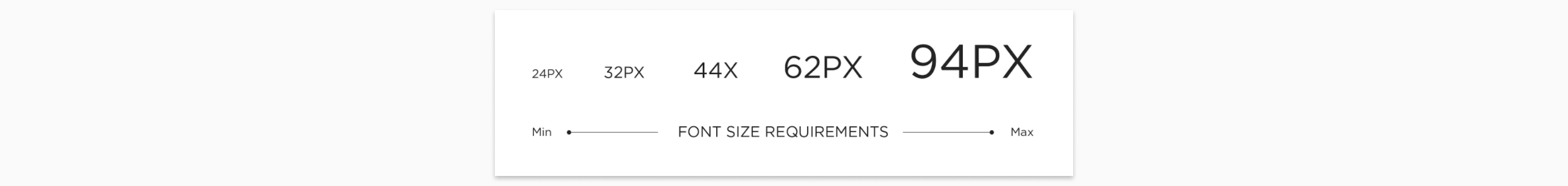
Because television screens must be read from across the room, larger type sizes for body text are needed (at least 14sp, which is approximately 19px on 720p, 28px on 1080p).
Google Android TV, Apple tvOS and Amazon Fire TV use different fonts as the system font. If you’re building for one specific platform, you can choose to use its system font as default. But if you want to use your own custom font, make sure they are legible at an average distance of 10ft.

Color
A few guidelines to follow when choosing your colors: bright colors might get harsh on the eyes when watching television at night or in a dark room; avoid over-using saturated colors (especially red) and heavy use of white in large elements or backgrounds.
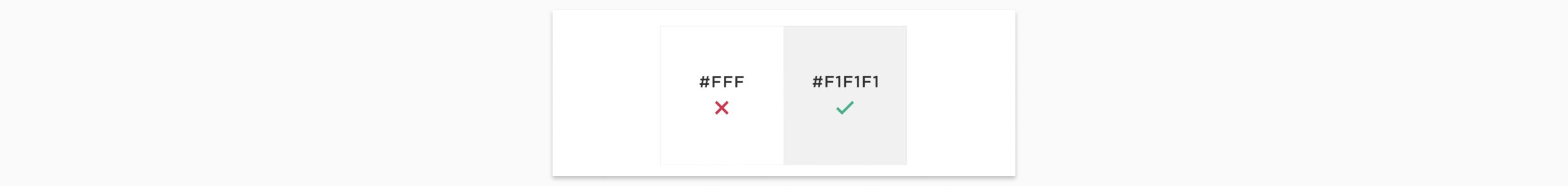
Pure white will create halos and other visual distractions. When choosing whites, it is recommended to pick a #f1f1f1 hex value to avoid any flickering.
In order to increase readability, make sure you create enough contrast between your elements.

A few DOs and DON'Ts

Understanding the users and mapping the system
After most of the discovery and best practices research was done, we started to define how to attack the problem. As a team, we created a user survey and ran it with current users of the Roku, FireTV and Apple TV platforms.
The goal of this survey was to better understand the goals, motivations, and current pain points of Openfit app users on the Roku platform; learn more about their current habits with the app, so we can reinforce those behaviors, and also learn about their frustrations so we can solve them.
As another exercise in creating clarity to the problem, I took survey and created a sitemap of the previous app architecture. It became very obvious how the content was separated in silos not allowing the user to have a rich browsing experience.

Refreshing and Enhancing the Architecture
Working together with the Product Manager, I created a refreshed sitemap with significant changes and improvements:
1. Refocus of the Browsing experience to include Categories and editorialized carousels in the home screen as well as Programs.
2. Add a Profile section to hold Quick Stats, Achievements, Past Workouts, Streaks and Settings.
3. Create an architecture that supports the addition of Live classes, with carousels of Upcoming Live classes to be placed in both the Home and Category screens; and also a Schedule section on the nav.
4. Create more cross linking, promoting programs and plans, between main sections of the app.

Wireframing the experience
With the stakeholders buy in on the sitemap, I started to wireframe the main sections and flows of this new experience. Starting with enhancing the log in & sign up experience.
One of the efforts here was to create as much parity with the mobile and web apps’ architecture, considering the obvious differences between these platforms and the the TV, including real state and navigation.


Home Screen / One of the main areas of improvement was the Home screen, where a Workout Queue was added, as well as content rails for browsing and a grid of categories.








Mapping the navigation
As a last UX exercise, I provided the engineering team with a few navigation maps, to ensure that the UX expectations were being met as far as how the users would travel through the various browsing structures using the remote control.
Across carousels
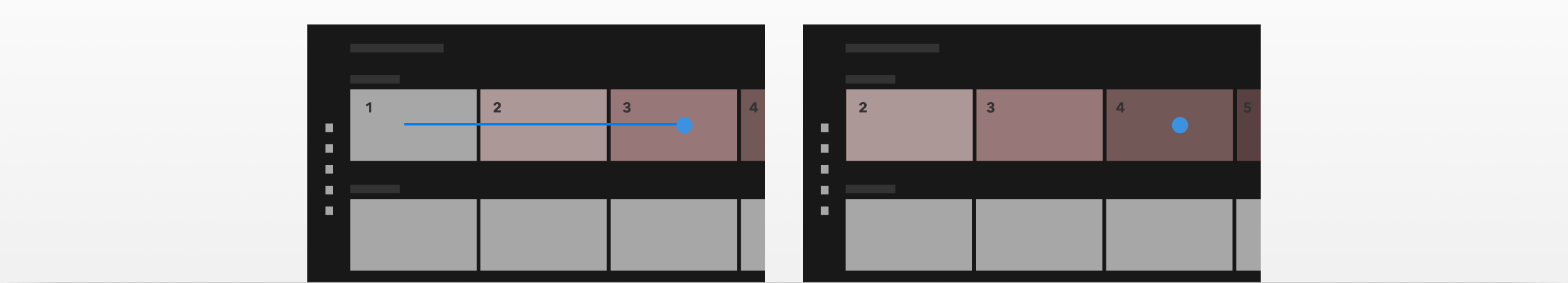
Focus state can navigate left and right from the leftmost row spot to the rightmost row spot. When focus state navigates down to next carousel, it will land on the most similar spot in terms of horizontal positioning.

Diving into a carousel
When exploring the carousel, focus state will navigate to the rightmost spot on the carousel and then stay put while right key on remote keeps getting pressed, allowing carousel to slide left revealing next items.

Trough a stack of content
Focus state will navigate down to the last horizontal row of 100% visible content on the screen and then as it navigates to partially visible rows, it will shift the layout upwards, centering the content row on the screen.
Moving down to next row below will keep the subsequent content rows vertically centered on the screen.
When focus navigates to the last row of content on the screen, it can go as low as needed to land on the row if it fits on the screen completely.

Creating a design system
To fulfill one of the main goals of the project and redesign the user interface according to the researched best practices in terms of color, typography and more, I worked in parallel to the wireframing efforts and created the basis for a refreshed design system.
This new sub-system had to be particular to the TV platform, but still resemble the main system in some ways. While the mobile and Web apps have a fairly light approach in terms of background colors, this approach would not work well for the TV because of brightness issues and room lighting variations. So I came up with a pretty dark color scheme that feels comfortable to the eyes on a big screen. I also introduced a gold color for highlights and navigation focused areas that was part of a new branding direction the company was going for.

Typography / We made the decision to go with native typefaces on each different platform to help with engineering efforts and minimize any typography related bugs.
So I created a quick study to analyze the equivalency of fonts across the platforms. I also looked into the weights available to make sure the equivalency would carry through all weights used in the designs.



Applying the Design
The final result of this process was to combine all the research, wireframes and UI styles and components into a fully flushed interface.
The overall dark theme of the interface lends itself really well to the super bright TV screens and makes the browsing experience a lot more comfortable.





